To the uninitiated, it can be difficult to discern any difference between Photoshop and Illustrator. However, closer inspection will reveal that, while they have some features in common, these two Adobe image editors are entirely different beasts.
While Photoshop and Illustrator are both graphics packages, the types of graphics they are capable of creating are not the same. So, in this article, we explain what the differences are between Illustrator and Photoshop. Clearing up any confusion once and for all.
What Are Illustrator and Photoshop Used For?

As mentioned, both Adobe Illustrator and Photoshop are graphics packages. However, the kind of graphics you can create and edit using the two programs are different. There's also Adobe Lightroom (what is Adobe Lightroom?) but that isn't the focus of this article.
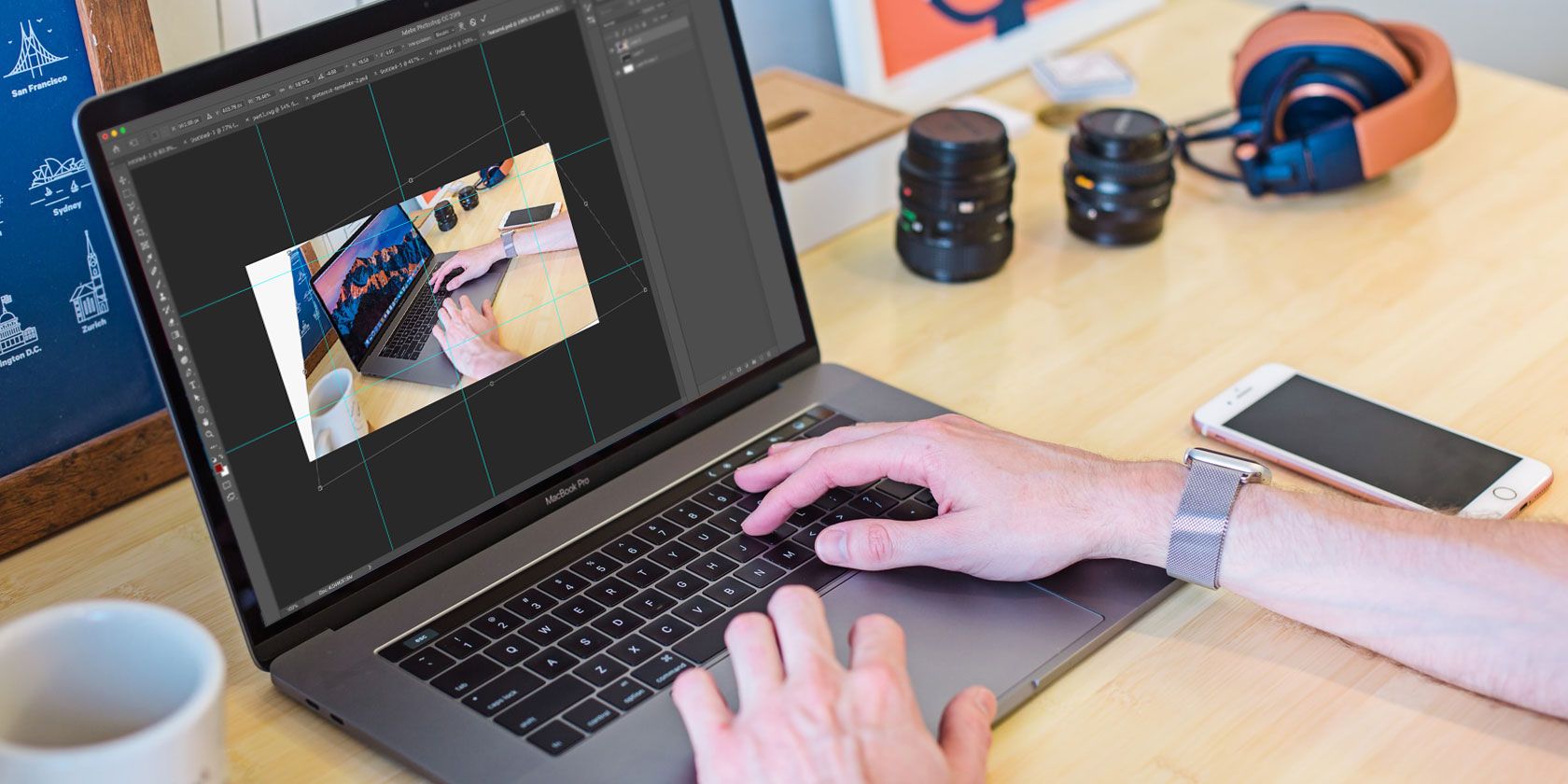
Photoshop is a raster image editor. A raster image is essentially a bitmap, which is a selection of pixels organized into a grid and then colored to create the final image. It can be used to both create and manipulate raster images.
Illustrator, on the other hand, is a vector graphics editor. A vector graphic is one that is composed of mathematical formulae. These formulae are then converted into the image you see on the screen.
So, while both packages deal with graphics, they deal with them in completely different ways, and even the graphics they are capable of creating and modifying are---in the main---distinct and separate.
This is the main difference between Photoshop and Illustrator, but we can drill down further by looking at what each program does best.
The Advantages of Using Illustrator Over Photoshop

Because of the differences between the two programs, there is plenty that Illustrator can do better than Photoshop. Here is a small selection of Illustrator's main advantages when compared to Photoshop.
Vector Graphics
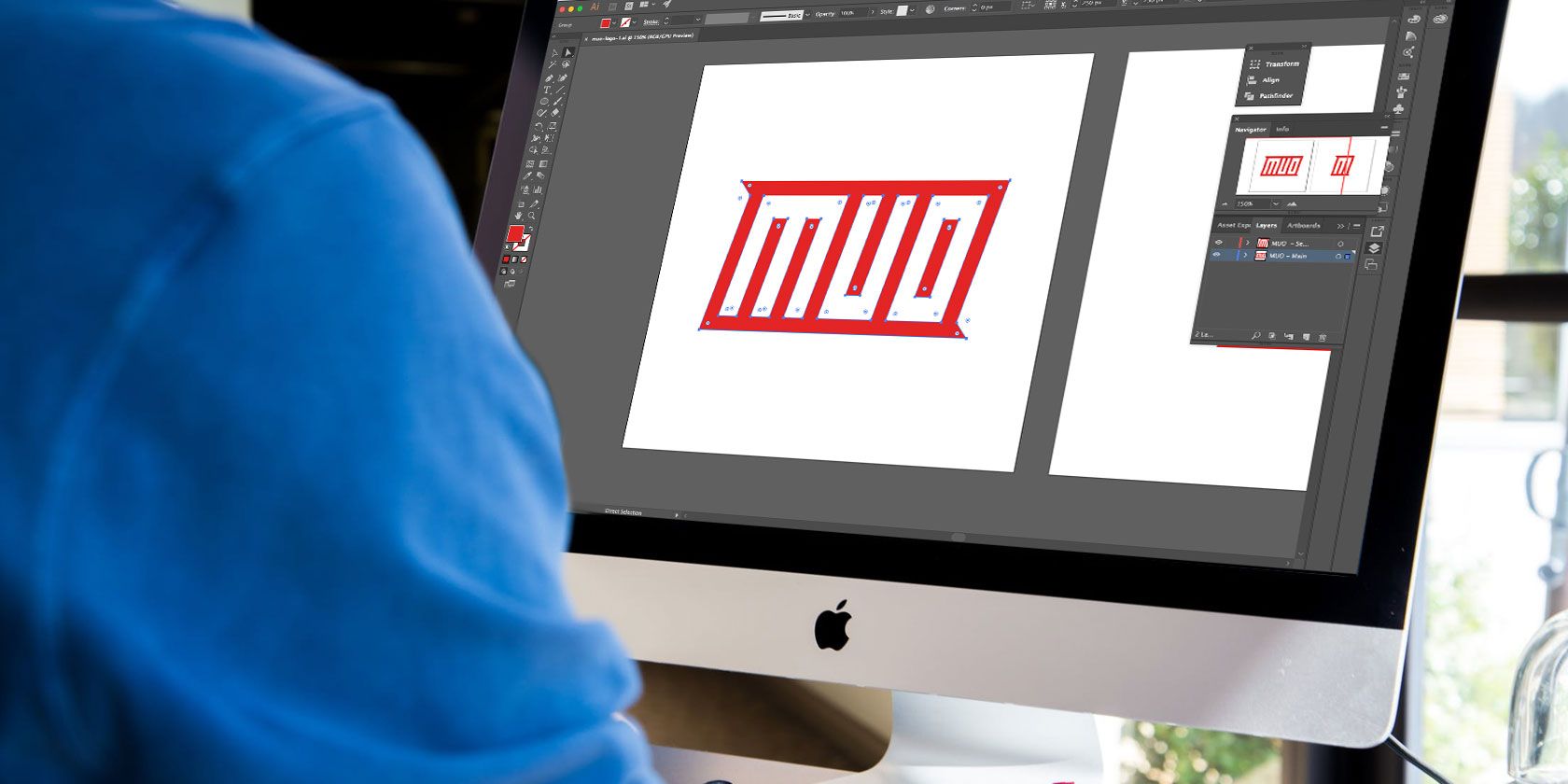
We've mentioned vector graphics already and this is the field in which Illustrator really shines. It is a vector graphics program, after all!
To explain a little more about vector graphics, they are essentially images that are scalable to any size whatsoever, without degradation of the image.
Have you ever noticed how scaling a photograph up can make it look increasingly more pixelated until all quality goes out of the window? Well, a vector graphic can be made infinitely larger or smaller and never lose resolution.
This makes Illustrator perfect for creating images with flat colors and well-defined shapes. A brand logo is a good example of where a vector would be used.
Artboards
One great thing about Illustrator is the ability to use artboards. An artboard works exactly the same way a piece of physical paper would if you had it set out on your art desk in front of you.
You can create multiple artboards and these can be oriented in any way you like. You can work across these simultaneously, which is a fantastic way to streamline your workflow and see your entire project coming together.
Illustrating From Scratch
Something you can do in Illustrator, which really isn't altogether possible in Photoshop, is illustrating. The clue is in the name.
Because of the number of drawing tools available in Illustrator, you have ultimate control over the artistic process. This is important if you want to see your ideas come to fruition.
The fact of the matter is that Illustrator is probably the most powerful digital art package out there. Which is why it's used by a wide variety of industry sectors, from graphic design to digital artists, and even filmmakers.
Converting Raster to Vector (Kind Of...)
While the results may not always be exactly what you are looking for, Illustrator is capable of creating vectorized versions of raster images using several of its built-in tools.
You have the capability to trace a raster image, for example, applying several degrees of control to create a scalable vector that can then be used elsewhere.
Just be aware that you're unlikely to get a like-for-like image because of the difference between vector and raster graphics. It is still a great tool to use to vectorize your raster-based designs, though.
The Advantages of Using Photoshop Over Illustrator

So, Illustrator can create nice shiny vectors, but Photoshop is literally bursting with powerful raster editing and creation tools. Here are a few of them.
Raster Graphics
If you have a pixel-based image that needs editing, then Photoshop should be your go-to program. It is a very powerful raster image creator and editor.
As discussed, raster graphics are made up of pixels, each with their own individual position within a grid. On their own, these pixels aren't much use, but put them together et voila, an image!
The ability to edit a raster at pixel-level is what makes Photoshop such a powerful and important tool when it comes to editing and manipulating photographs and other rasterized images.
Image Compositing
Have you ever looked at your photographs and noticed an unsightly blemish that completely ruins the overall photo? Photoshop has you covered.
Say you have a nice countryside photograph but on a road in the middle distance is a car that is blotting your landscape. You can take an element of the existing image (or a separate image) and overlay it, removing the car from view.
This is what is so great about the program; you can really take your photography to another level by creating the perfect image using Photoshop in post-production.
Photo Editing
Given that Photoshop is a photo editor at heart, it makes sense that it would do such a fine job of it. Don't believe us? Then check out these Photoshop skills for amateur photographers.
There are so many tools at your disposal to make editing photographs easier. In Photoshop, you can make all sorts of adjustments, from exposure to saturation, from color to contrast.
In Photoshop, you can also crop, rotate, and mirror your images. You can add or remove objects and even play around with some cool effects to make your images really stand out.
Adobe Illustrator vs. Photoshop

As you can see, both Photoshop and Illustrator are incredibly powerful design tools. Albeit slightly different. However, Adobe wants you to use these applications in conjunction with one another. The whole suite of Adobe apps is designed to work together rather than against each other.
If you combine both of these apps into your workflow, you should see an improvement not only in your creativity but also in the volume of your output. And now that you know the differences between the two, you should have a better understanding of how they complement each other.