Have you ever looked at someone's Instagram profile and wondered how they created such a sleek and professional-looking feed? In some cases, you may have looked at accounts managed by graphic designers.
In other cases, these eye-catching feeds were designed by regular people. Feeds where pictures flow into each other, and each post plays a part in one cohesive theme, are not that hard to achieve.
They are called puzzle feeds, and we’ll show you how to create them using Canva and one other free tool.
What Is an Instagram Puzzle Feed?
Usually, when you post on Instagram, you upload a single picture, video, or even multiple pictures with a cover. Over time, these pictures accumulate on your profile to create your feed.
People who don’t put too much thought into connecting the colors and themes of their posts will end up with a pretty random feed. As a result, visitors to that profile will see a collection of pictures, which will feel similar to scrolling through someone’s phone gallery.
If you use Instagram to connect with friends and family, this shouldn’t be a problem. However, if you wish to portray the personality of your brand or business, you’ll want your feed to look more polished. This is where a puzzle feed comes in.
With a bit of creativity and foresight, you can create one larger image, divide it into smaller images, and upload them in the right order. This way, your feed will look organized, pleasing to the eye, and convey your brand identity.
1. Starting the Puzzle With Canva
There are several free tools you can use to create a large image before splitting it. However, we will focus on Canva, a user-friendly platform that's filled with templates. If you’re new to this platform, you may want to read about the various ways Canva can help improve your Instagram posts.
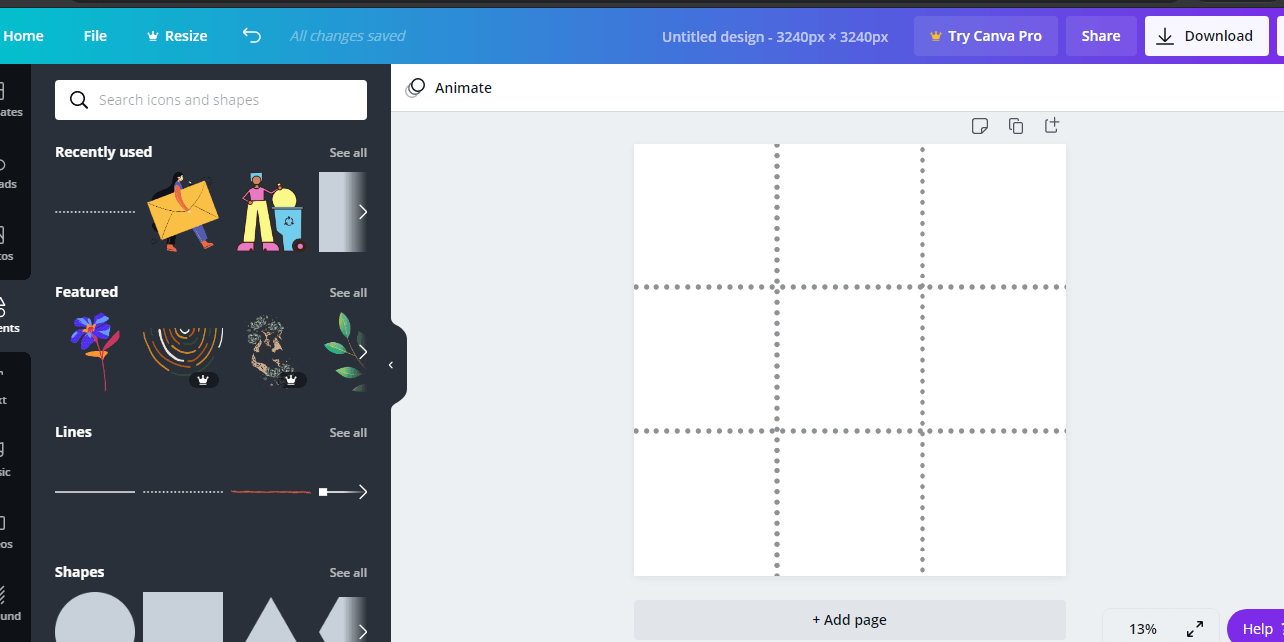
To start, click Create a Design, followed by Custom Design. At this point, you’ll need to input the dimensions according to your desired number of posts.
As the recommended Instagram post size is 1080x1080px, the width for a puzzle feed will always remain 3240px. It will provide the width for three posts.

The height will depend on the number of rows you want to include in the puzzle. 1080px is the width of a single row, 2160px will be for two rows, 3240px for three (which is a full square), and so on. In the above screenshot, we chose to create a square, which amounts to nine posts in total.
Next, click on the Elements tab on the left, search for Grids, and click See All. We want to find a grid that divides the picture into equal squares, whether it be three, six, nine, or 12.
When you find a grid, double-click it. We won’t drag-and-drop the images into the grid. Instead, we’ll use it as a guide.
2. Creating the Template for Your Puzzle
As the purpose of the puzzle feed is to have images bleed into one another and create a feeling of continuance, we only need the grid to let us know where each post starts and finishes.
To prevent the grid from interfering with our images as we move elements on the screen, we’ll trace the grid and then delete it.
The easiest way to do this is to select a Line element and use that to trace all the lines in the grid. After doing that, delete the grid, as indicated in the below screenshot.

Now starts the creative part—deciding which element goes where and what your vision is. You can decide to use one subtle background for all your images to tie them together, as well as add pictures, text, and graphic elements on top.
3. Making the Pieces for Your Puzzle
It’s easy to get carried away with all of the elements that Canva has to offer. Our first tip is to stick to two to three colors and one to two fonts. If your brand already has set colors and fonts, you might want to use those.

Next, make sure that each individual square has something interesting in it. Often, people will only see the images as a singular post on their feed and not the whole puzzle. So, you want to make it look good outside of your profile as well.
If you’re not sure where to start, you can look to Canva's templates for inspiration. Add a second page to your design and start applying templates to it.
Take the grid you created on the first page and paste it on top of the template. From there, you can start arranging your puzzle.

4. Splitting and Posting the Puzzle
When you're done creating your puzzle, make sure to delete the grid lines. Then, download the image to your computer and go to Pine Tools. This free website has a section specifically for splitting your image.

Upload your image from your computer, and in the options, select to split the image by Both (grid). The vertical number will always be three (like the column number on Instagram).
As for the horizontal number, it will depend on how many rows you chose. Click Split Image, and then proceed to download them.
When posting the images to Instagram, make sure that you start from the last square. The name of this image file should have the highest number.
In our case, it was row-3-col-3.jpg. Your Instagram posts will be pushed back as you post, so if you start with the wrong corner, the puzzle will be assembled wrong.
The More You Experiment, the Easier It Gets
Creating your first Instagram puzzle feed may feel like a big undertaking. You may not know how to start and lack inspiration.
We mentioned that you can find some ideas in Canva's template library. However, you can also run a simple Google search and locate additional templates that people have created for Canva, specifically for puzzle feeds.
After trying different things, you'll be able to learn what works best for your feed. At that point, you will be able to reuse images you already created, just by switching up the text and photos.
![How to Find IMSI Number on iPhone [Helps with iOS Unlock][Updated] data:post.title](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLjHwhnfUXNJTuiylqmlurhLRVAEVi803j6xcnvN8EZwF5_XUynz1y0Ko-vwpx6O3nT5hogTELahedGzgQpXM5Y99fcBliinyBu8ACw8_DVV3FpPLkIqR0u7v_HM39rAkpV5MyJiG1h5s/s72-c/find+imsi+iphone.jpg)